Apple vil ha en bit av smartklokkekaka, og lanserte i høst Apple Watch sammen med de nye iPhone 6-modellene.
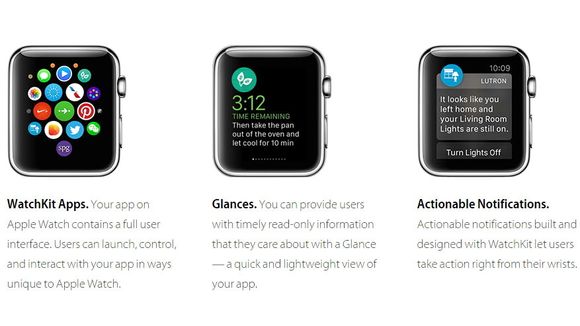
Klokkene kommer ikke i salg før til neste år. Den lange tiden mellom lansering og salgsstart skyldes antakelig delvis at Apple ønsker å få apputviklere om bord før Watch kommer i salg.
Nå er utviklerverktøyet WatchKit sluppet, og dørene for utviklere som ønsker å lage apper åpnet.


Les mer: Nå er Apple Watch åpen for utviklere (Digi.no)
Apper som på Android-klokker
Apple har valgt en tilnærming som minner mest om måten Googles Android Wear-klokker fungerer.
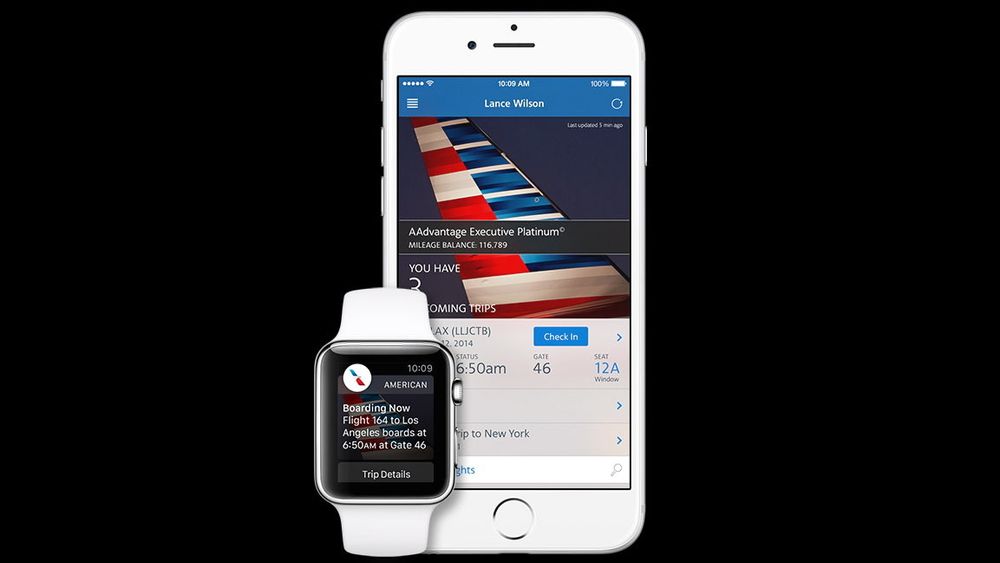
Apper installeres nemlig ikke på klokken, men på telefonen din. Hva som vises på klokken vil dermed dikteres fra telefonen.
Sånn sett er apper på klokken å betrakte som en utvidelse av appene på telefonen din, som dytter informasjon til Watch. Rent praktisk vil derfor appene kjøre på telefonen din.
Apper som kjører på selve klokken skal komme etterhvert, men det er ikke kjent når.
Les også: Slik er smartklokken med Android Wear
Skjermoppløsning bekreftet
Med WatchKit har det også dukket opp noen få nye detaljer om klokken.
Watch kommer i to størrelser. Disse har forskjelling skjermoppløsning. Den største varianten har 312 x 390 pikslers skjerm, mens den minste har 272 x 340 pikslers skjerm.
Det betyr at utviklere må ta hensyn til to oppløsninger når de lager apper, men ifølge Apple vil appene fylle skjermen omtrent som en nettside, slik at de vil fungere uansett hvilke skjermoppløsninger som brukes.
Dette hinter til at Apple har lagt opp til andre oppløsninger senere.
Nettstedet The Verge har finkjemmet WatchKit-dokumentasjonen, og har funnet en rekke nye detaljer om brukergrensesnittet.
Korte og lange titt
Det viser seg at varsler vises på to måter. «Short look» er varsler som vises når du løfter armen for å se på klokken.
Holder du armen oppe, vises «Long look»-varsel, som gir deg mer informasjon. Herfra kan du behandle varselet, for eksempel bla deg gjennom tekst.


Apple krever at en app kommer med både en statisk og en dynamisk versjon av varselet. Den statiske versjonen skal brukes når klokken er i strømsparemodus.
Apple gir få muligheter for utviklerene å bruke egne grensesnitt. Vertikale sveip ruller opp og ned, og horisontale blar mellom sider. Kronen på siden brukes til å bla gjennom sider raskt. Et sveip fra venstre kant tar brukeren tilbake eller til forrige meny.
Et langt trykk, som Apple kaller «Force touch», åpner kontekstmeny. Denne kan ha mellom ett og fire valg.
TEST: Nokia Lumia 830: Du får ikke bedre kameramobil til denne prisen

Glances
Glances, eller blikk, er en viktig del av grensesnittet. Dette er et skjermbilde hvor appen kan vise kort informasjon, og hentes opp ved å sveipe fra bunnen av skjermen og opp.
Herfra kan du også se informasjon fra andre apper ved å sveipe til siden. Om du trykker på disse Glance-sidene, vil den tilhørende appen startes.
Det er imidlertid ikke et krav at en app må bruke Glances. Det skal videre være mulig å deaktivere funksjonen om du ikke ønsker å bruke den.
Om utviklere ønsker å bruke kart i appene sine, brukes Apple Maps. Kartene som vises i tredjepartsapper er statiske utsnitt, og det er ikke mulig å flytte rundt i kartet, skiver nettstedet.
Kartet kan inneholde inntil fem annotasjoner. Når man trykker på kartet, vil Apple Maps-appen åpnes.
Videre er det greit for utviklere å bruke bilder i appene, men ikke video. Animasjoner støttes imidlertid, trolig ved hjelp av GIF-filer. En app kan mellomlagre inntil 20 MB med bildedata.
For å begynne å utvikle apper for Watch trenger du å registere deg som iOS-utvikler hos Apple.
Mye er fortsatt ukjent
Apple fortalte ikke så mye om detaljene da Watch ble lansert i september, og det er fortsatt mye som ikke er kjent.
Det viser for eksempel ikke hvor stort kapasitet batteriet har, eller hvor lang brukstid Apple regner. Det er imidlertid kjent at Watch lades trådløst.
Klokken skal antakelig komme i salg til våren.
På Apples nettsider kan du se en detaljert video om grensesnittet og utviklerverktøyet.
Les også:
TEST: LG G Watch R: Endelig en fin smartklokke